UX Case Study:
LineUp App: gamification of going out
Brief
Methods Used
Heuristic Evaluation
Screener Survey
User Interviews (2 sets)
Affinity Mapping (2 sets)
“I” Statements
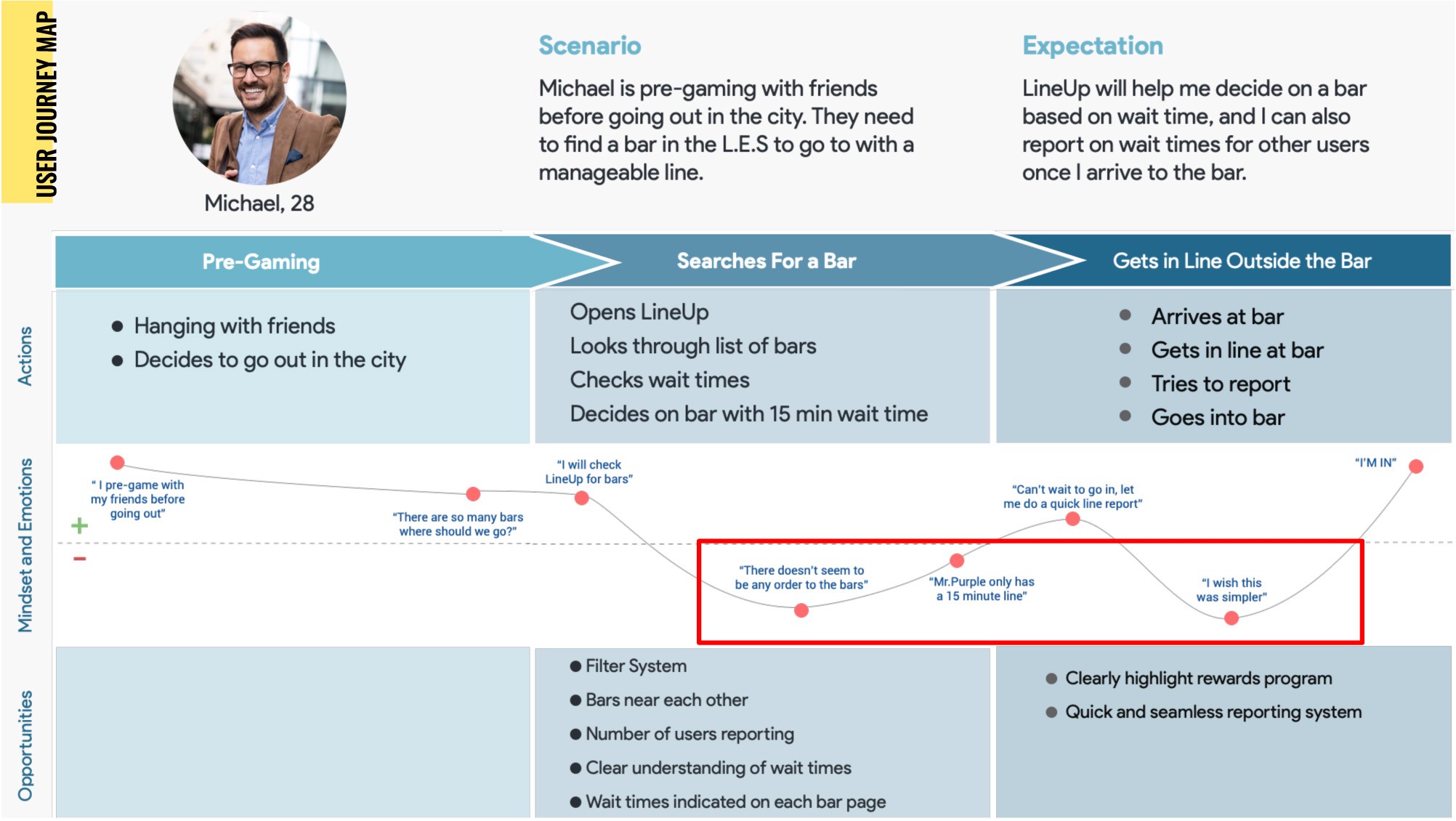
Persona Development
Journey Mapping
Design Studio
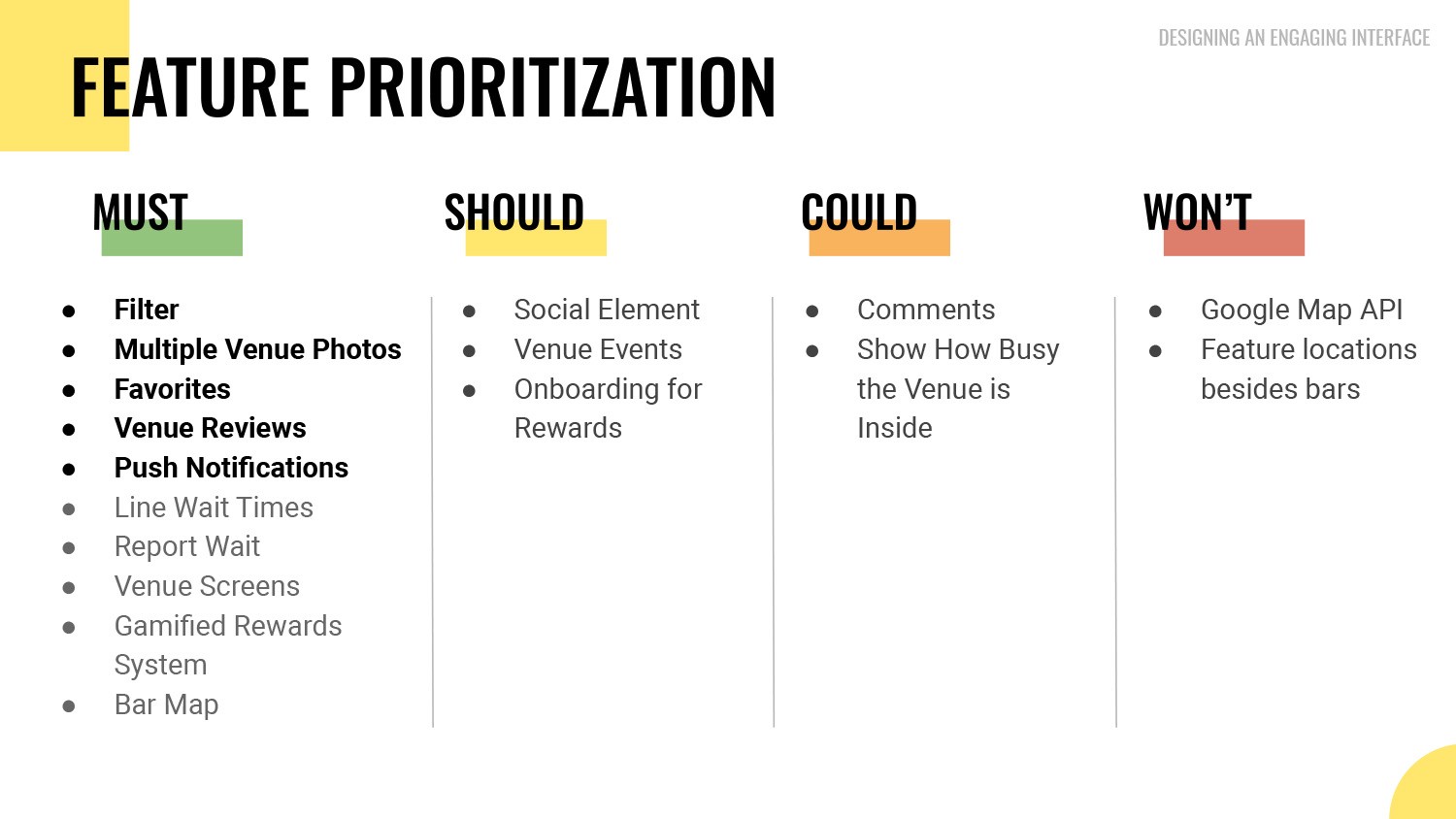
MoSCoW Map
Sketching
Wireframes
Rapid Prototyping
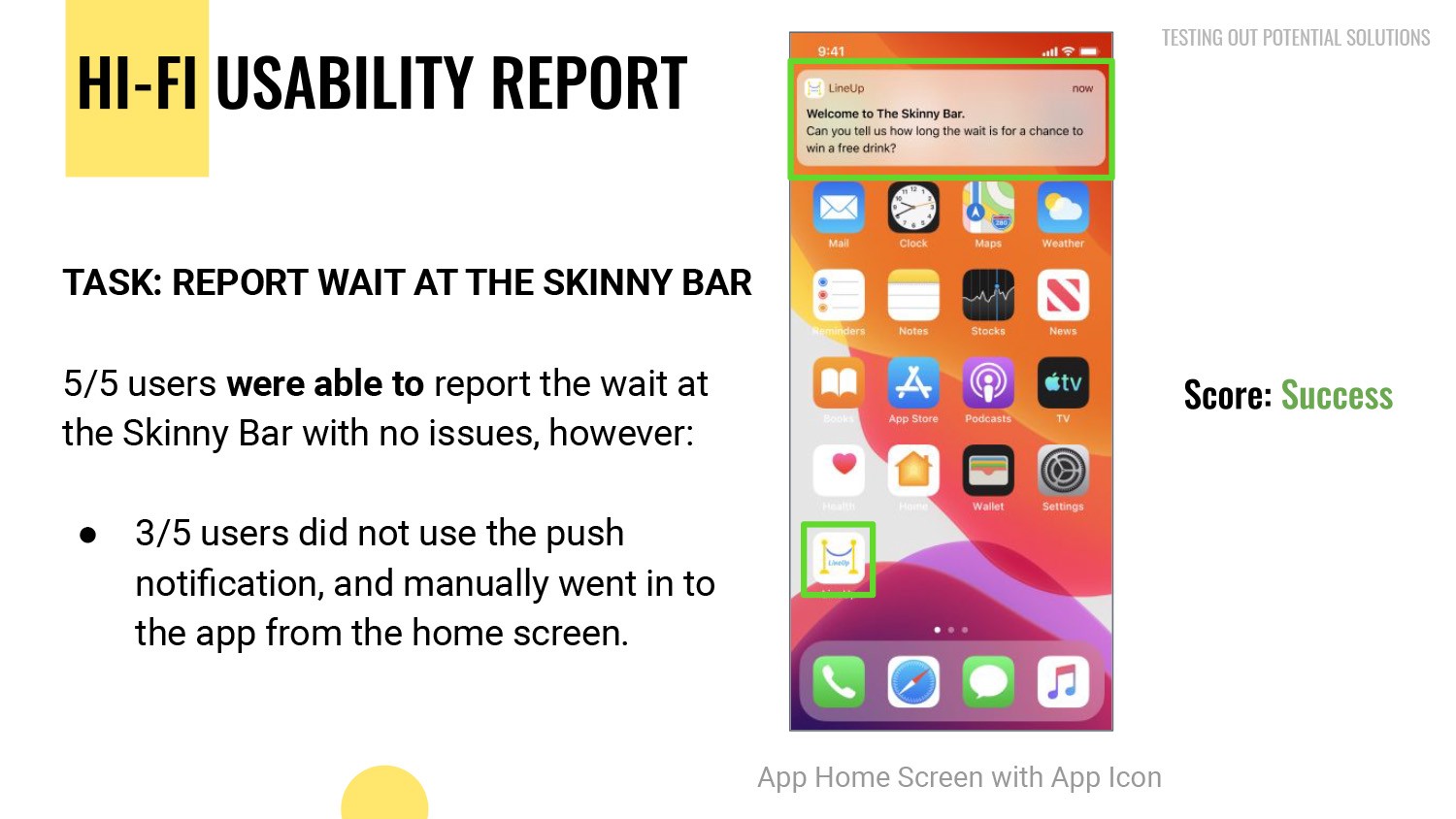
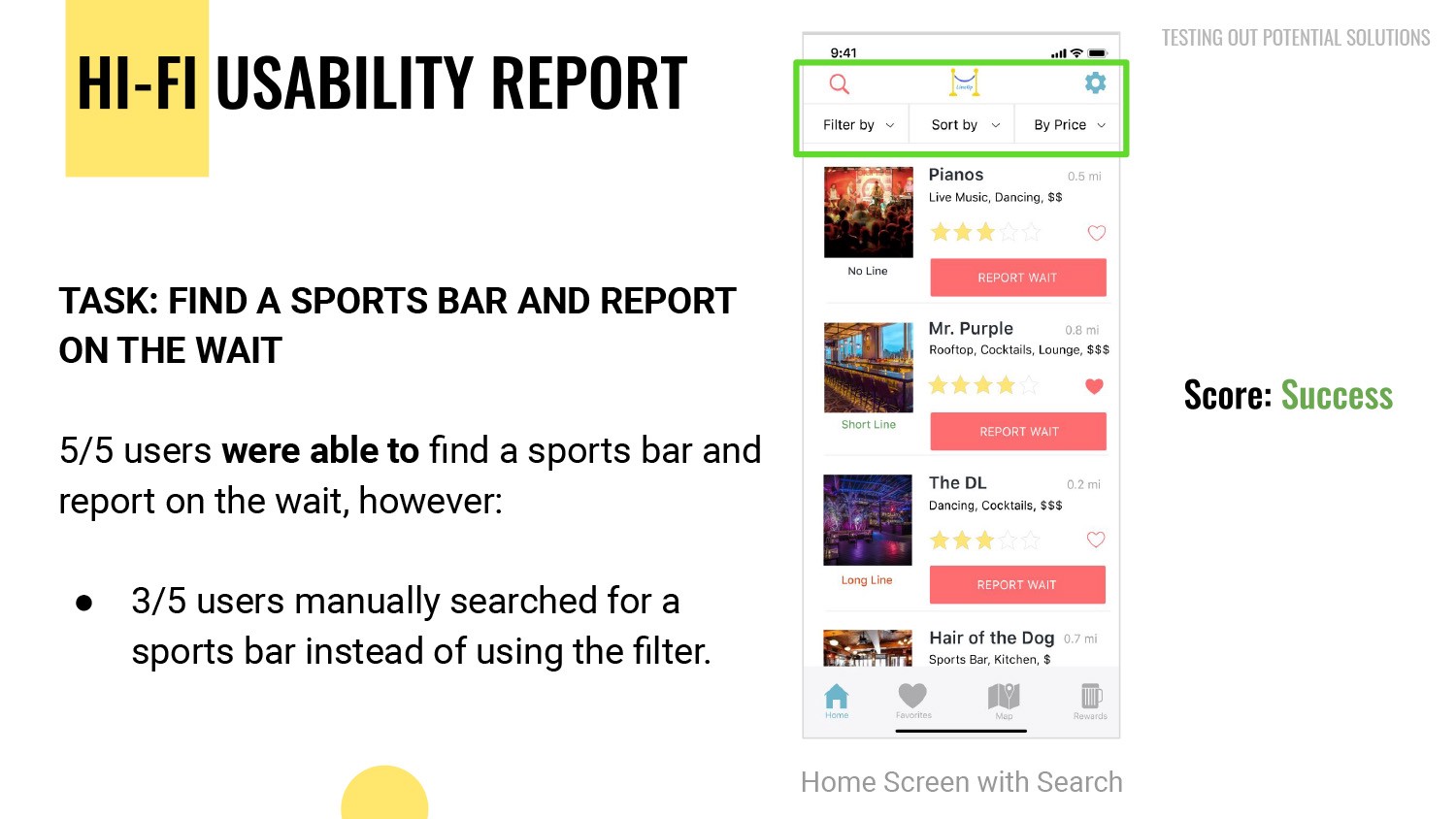
Usability Testing
ADA Compliance
Team
Sergey Bestuzhev
Ash Burke
Christiaan Montgomery
My Role
UX Design
UI Design
Presentation Design
Tools Used
Figma
Simpli (similar to Zeplin)
Photoshop CC
Google Slides
Quicktime
RESEARCH & SYNTHESIS
At the beginning of the project my team did a short internal Heuristic Evaluation of the the app to see where are the problem areas can be in the current version of the app. With that in mind, we have decided that we need to interview current LineUp users. While preparing a User Interview Script, we realized that we need to also interview users who have never seen the app before. Through some internal discussions, we came to conclusion that we should interview people who have used apps or sites that are crowdsourced, and never show them the LineUp. We created a Screener Survey for users of the crowdsourcing sites, as well as sent out emails (provided by the client) to users who agreed to participate in the User Interviews about the current version of the LineUp app.

Problem Statement
People who want to go to bars in the city use crowdsourcing apps to help them find information on where to go and how long the lines are.
Michael uses the LineUp app to find bars and their wait times, but he is unclear about the wait time reporting system and has a lack of incentive to engage with it.
How might we encourage him to report on LineUp and give him clarity on wait time reporting, while helping him to achieve his goal?
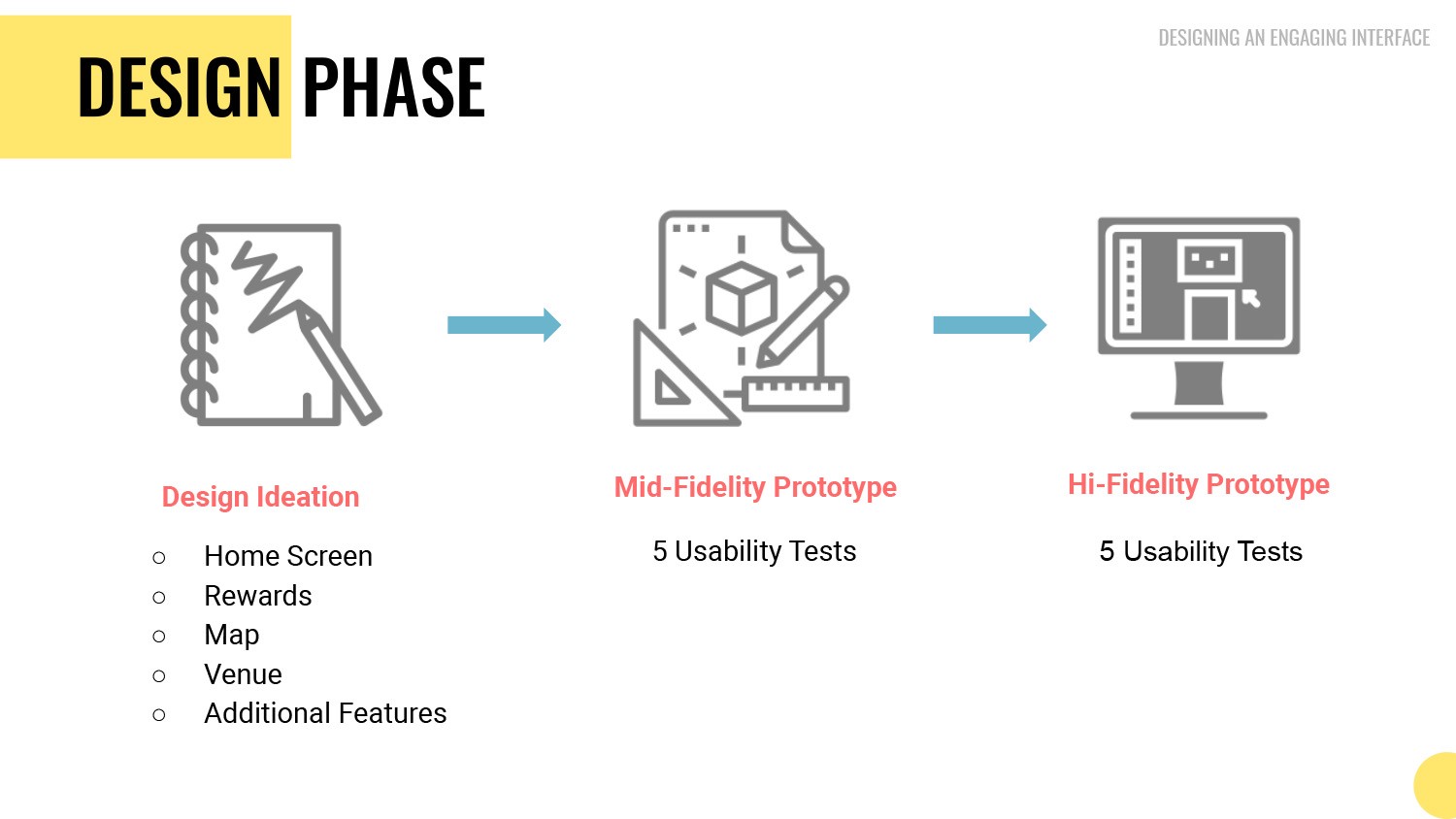
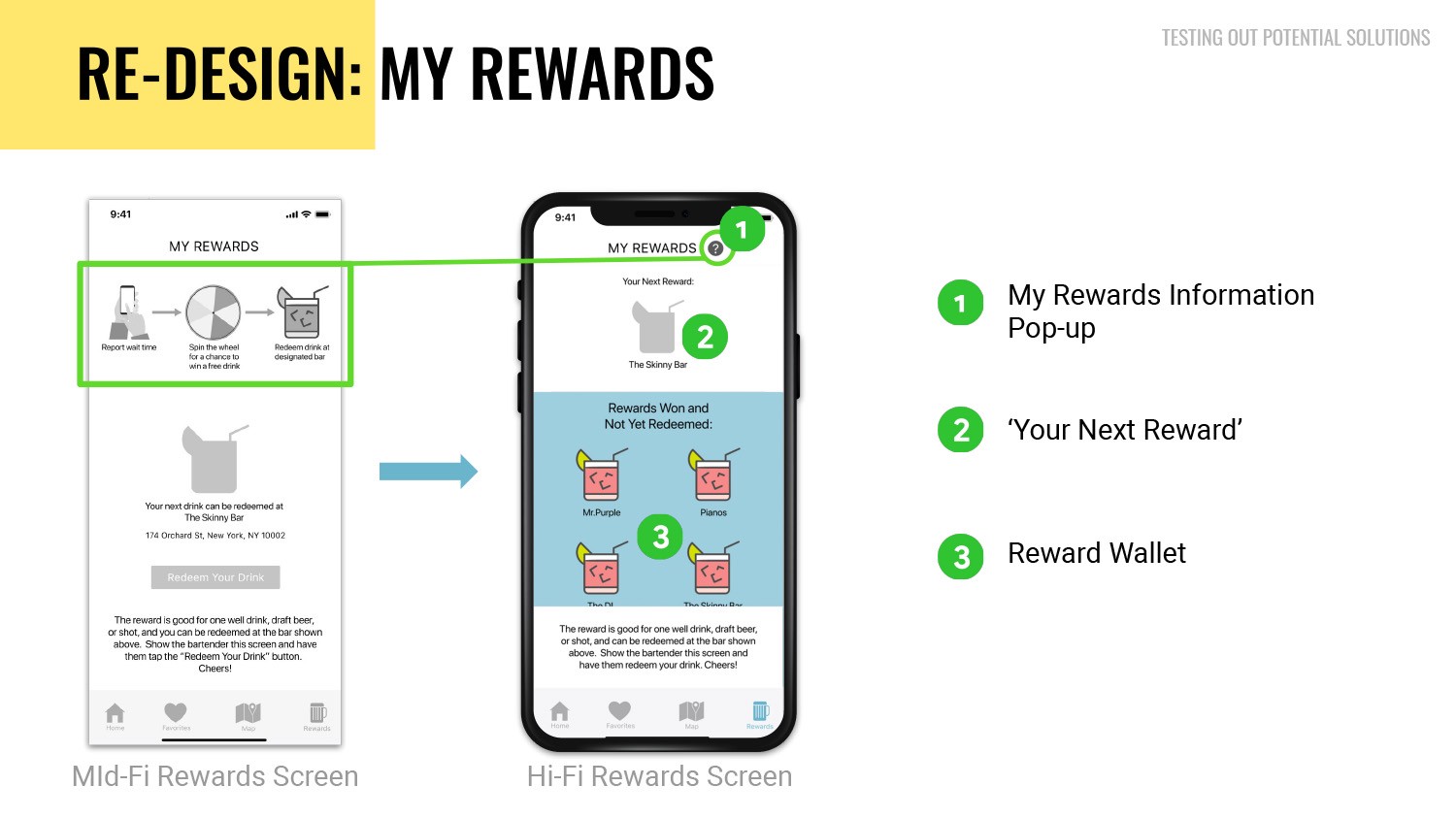
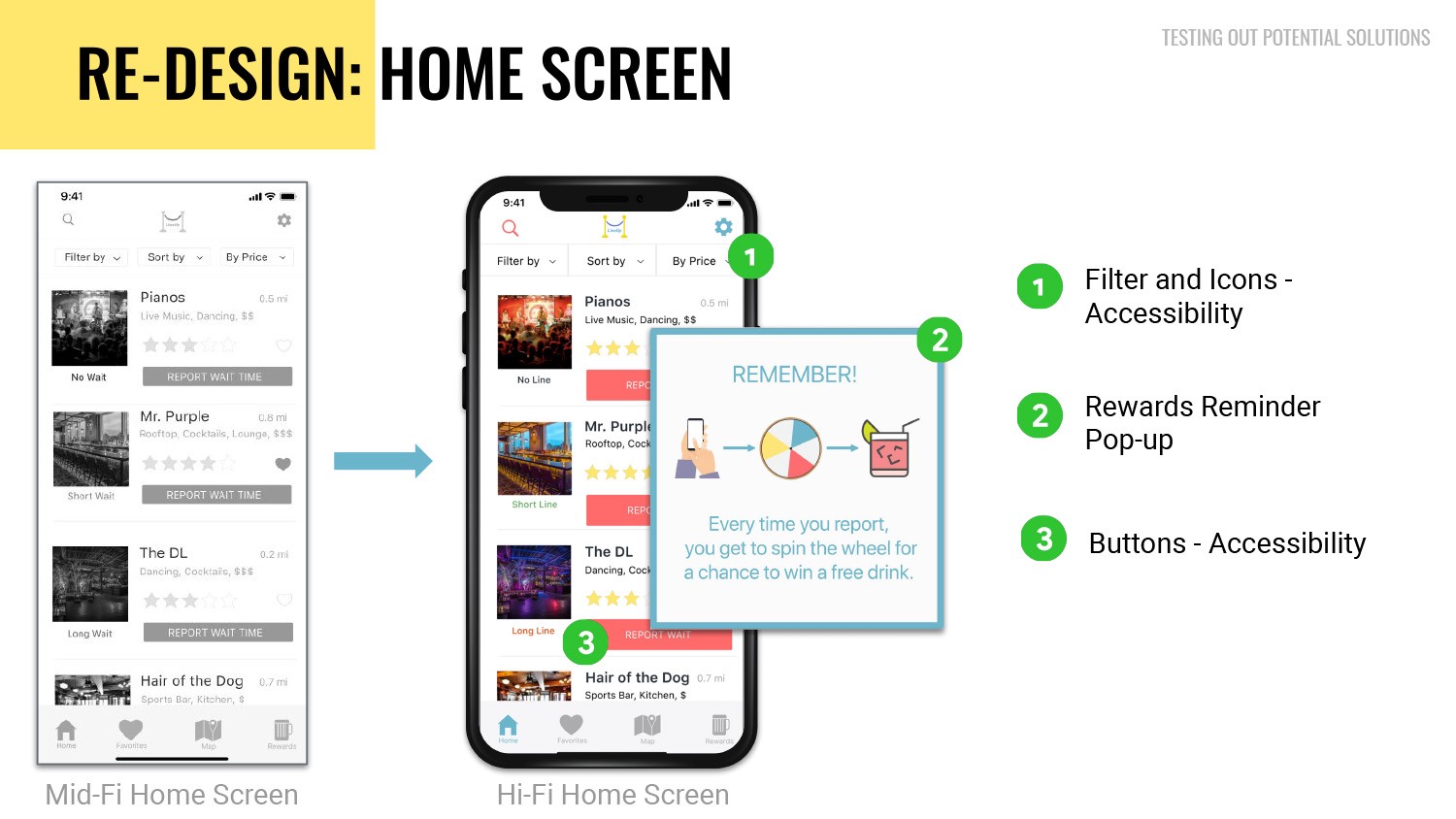
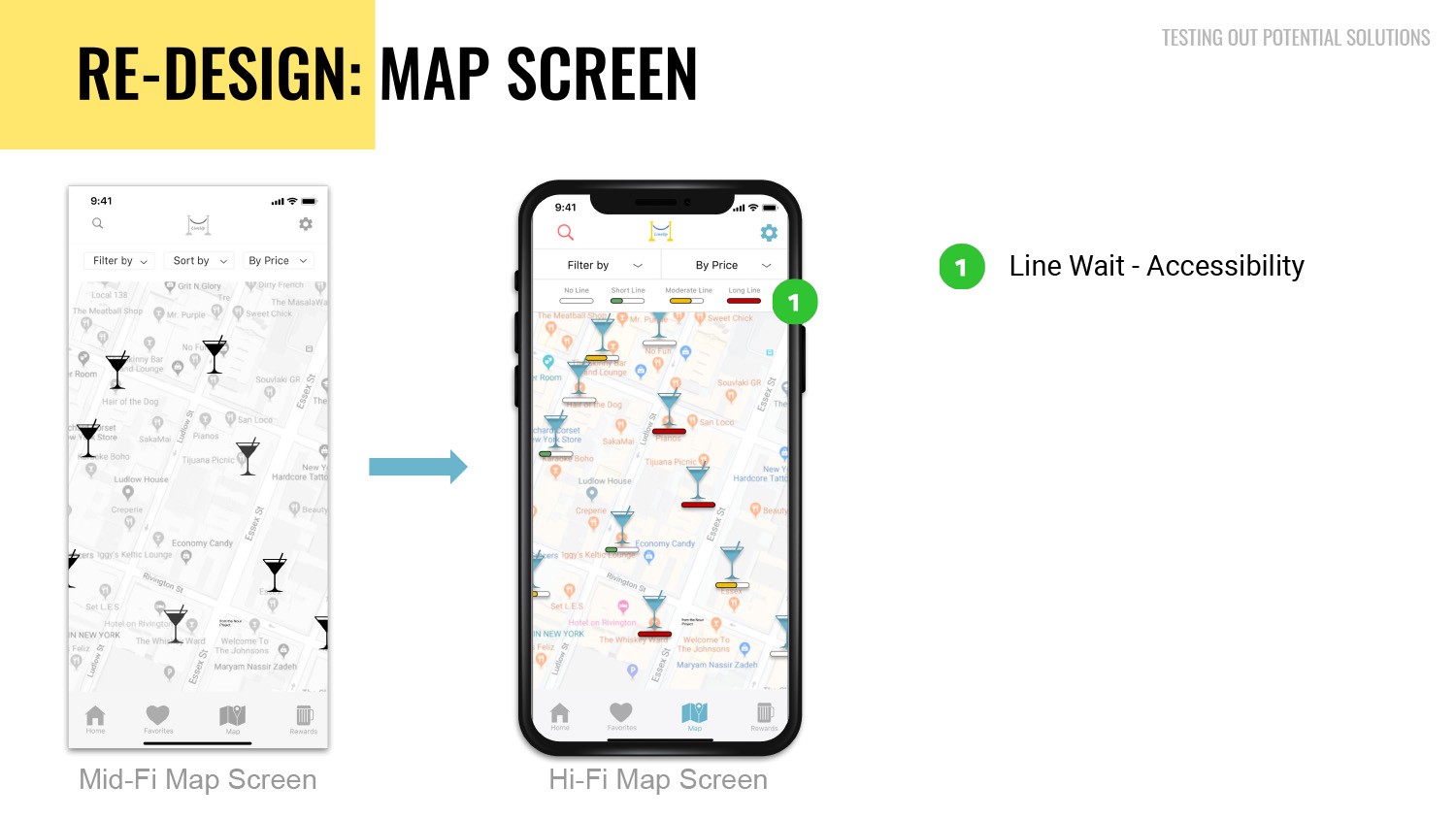
Design








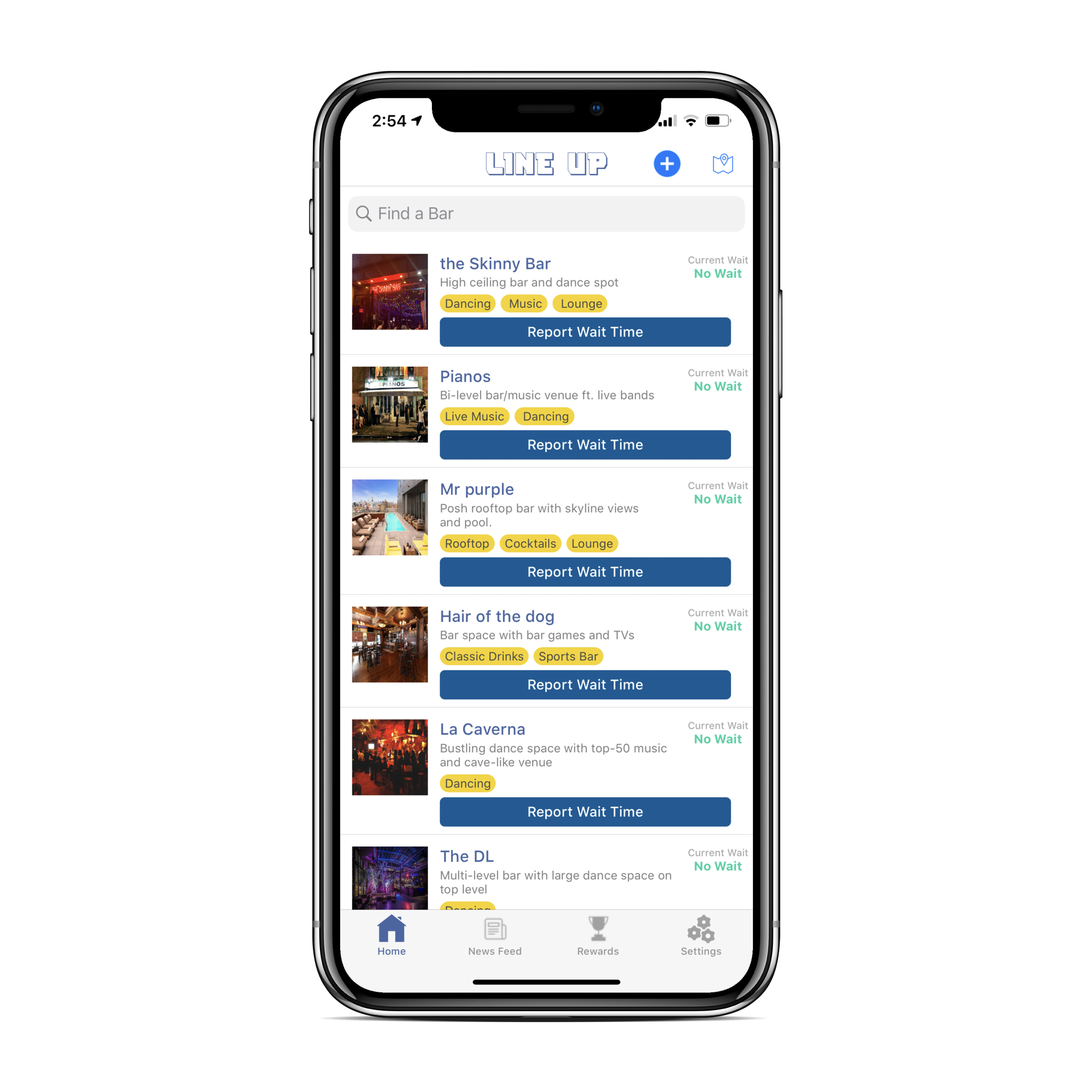
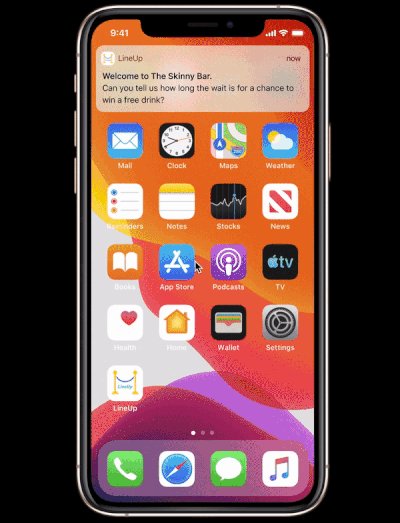
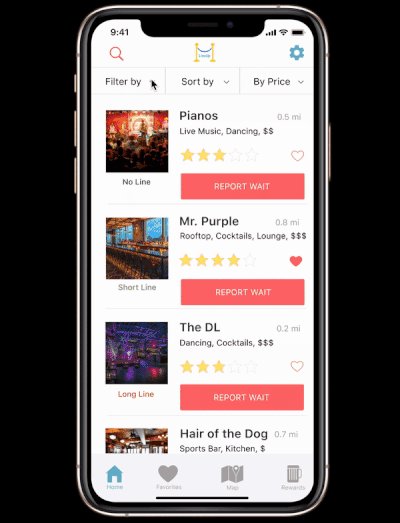
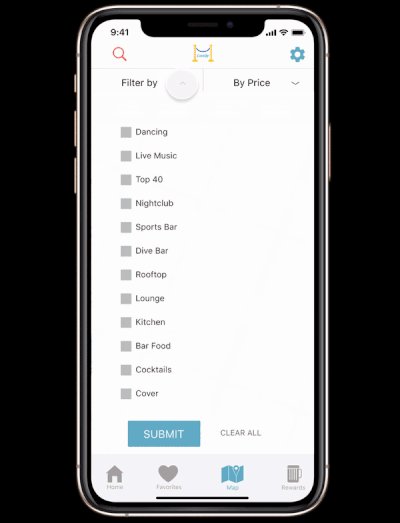
Virtual Walkthrough of the new LineUp app
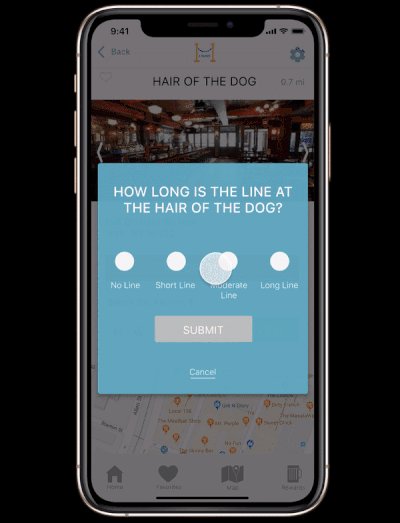
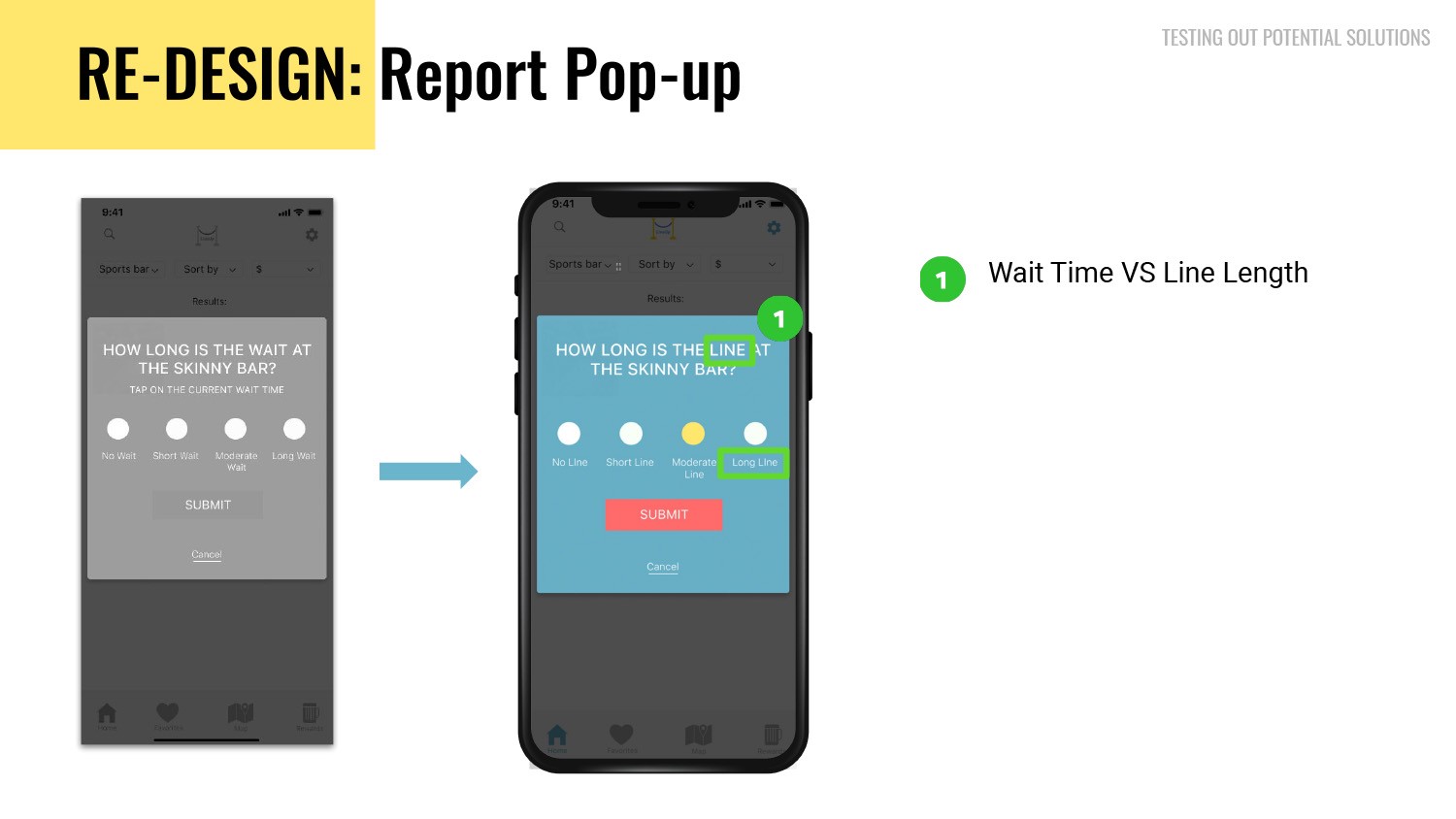
User using the app to report information about Line Length.
final delivery
On Dec 13 2019, we have presented our report to the client of LineUp app. After the presentation to the client we’ve have submitted the Final Deliverables to the client that included: Final Mock-up with Functional Annotations that included the Style Guide, Feature Prioritization Map, “I” Statements, User Journey and User Persona/Problem Statement, all Usability Tests results and Final Presentation PDF as well.
Next Steps
Implement Hi-Fi design changes
Usability Testing with Current LineUp Users
Review analytics for user engagement
Learnings
Improving an app is a continuous process. Technology goes ahead every day, as well as how we get/read/process information via outlets that we use on daily or at least occasionally. Working with massive data we collected during this project, we learned to understand how the app works and what can be implemented even in the future version of the app after ours.